개발일기
피그마에서 html, css 추출하기
삐삐들의 주인
2022. 10. 24. 16:20

제일 햇갈렸던 부분인거 같다.
Tailwind css 를 사용하고 있기 때문에 플러그인을 활용해서 추출하기로 하였다.

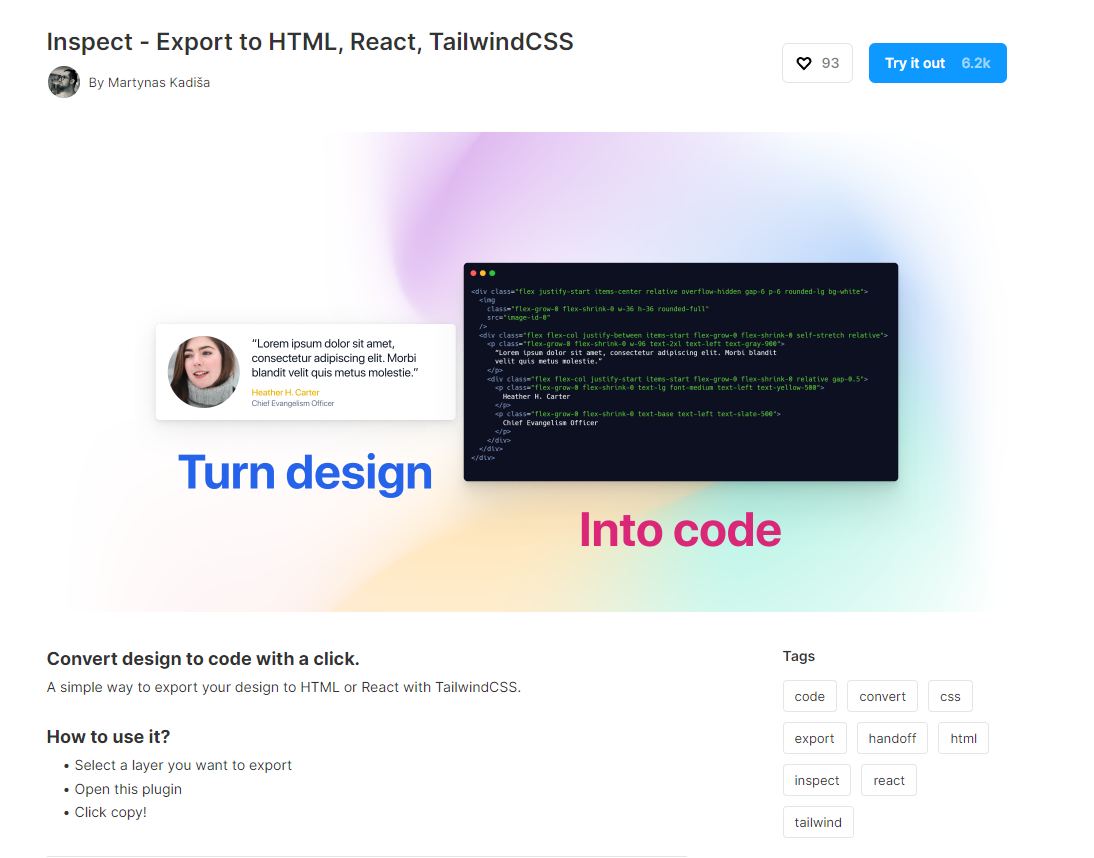
Inspect - Export to HTML, React, TailwindCSS | Figma Community
Figma Community plugin - Convert design to code with a click. A simple way to export your design to HTML or React with TailwindCSS. How to use it? Select a layer you want to exportOpen this pluginClick copy!
www.figma.com
그렇지만 문제는...
다른 사람들은 install 버튼이 뜬다는데 나는 왜 Try it out 버튼이 뜨는거지...?
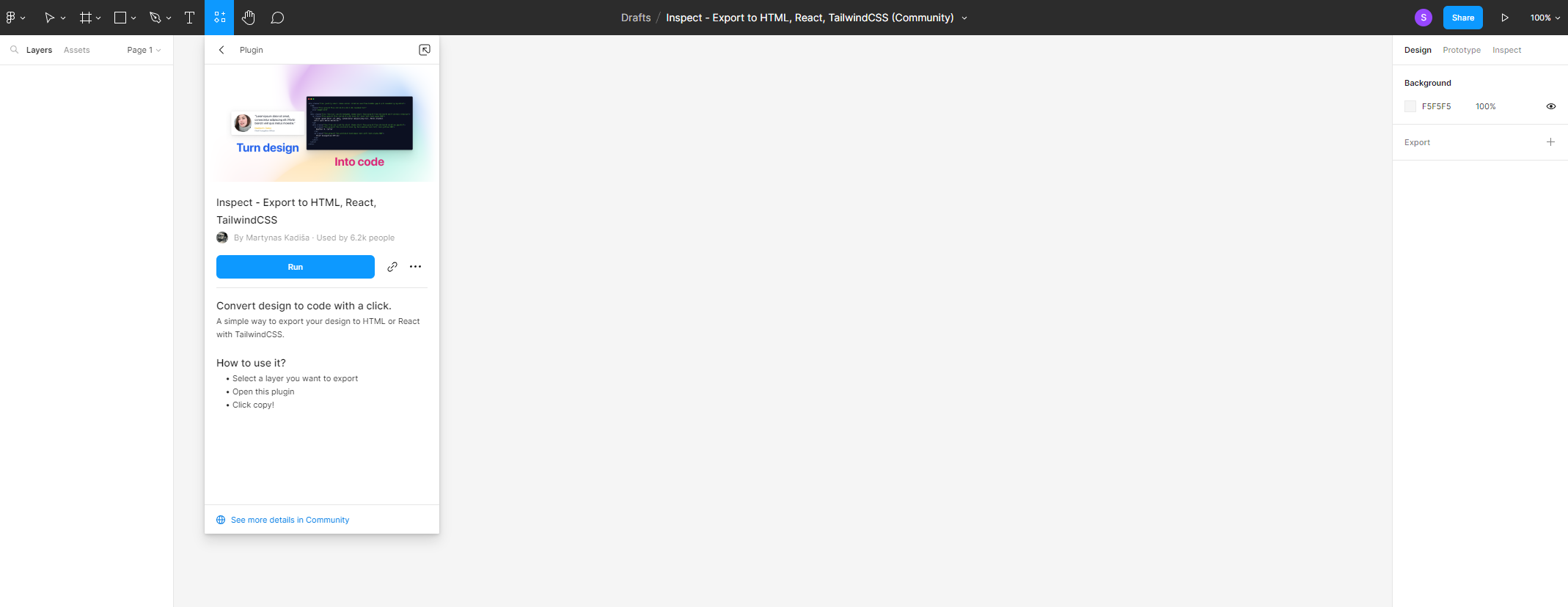
Try it out 버튼을 클릭시

이렇게 화면이 뜨면서 사용할 수 있게 해준다.

사이드바에도 이렇게 생성이 되어있다.
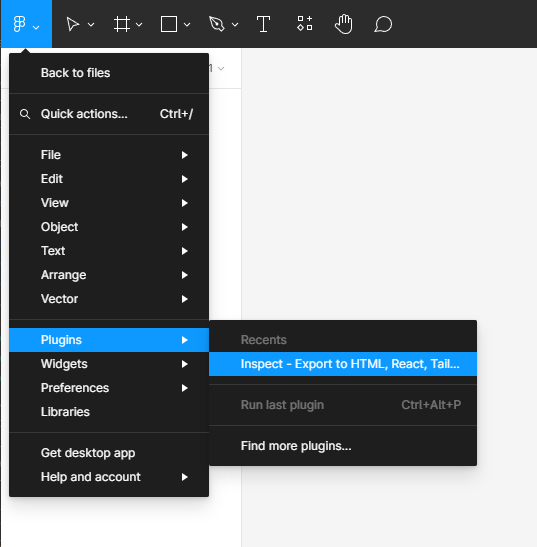
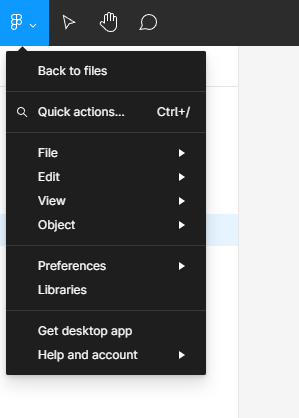
그렇지만 그냥 프로젝트 화면에서는

이런식으로 플러그인이 아예 존재하지 않았다.
결국 내가 찾은 방법은
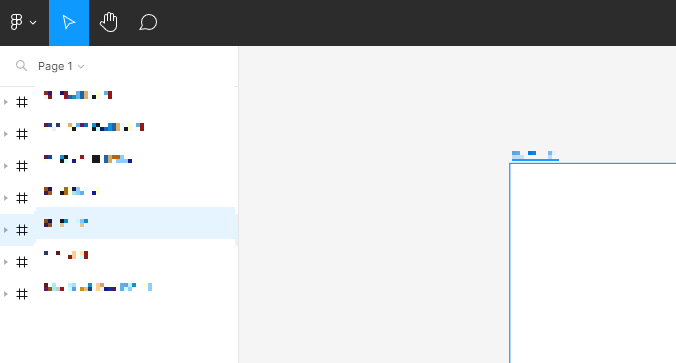
프로젝트 화면에서

원하는 레이어의 제일 겉 부분...
파란 테두리 클릭 > 우클릭 하여 복사를 한다.

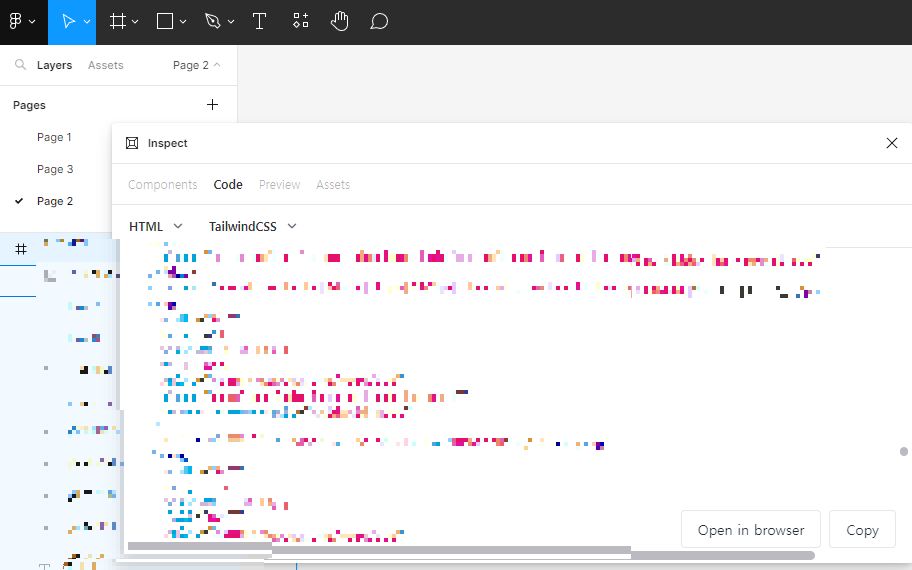
이 이후에 플러그인이 있는 화면으로 이동하고 붙여넣는다.

화면을 붙여넣는 순간 알아서 코드를 분석해서 추출해준다.
작성된 html 만 복사하면 끝나는 상황!
문제는... 반응형은 해주지 않는듯 하다.
덕분에 퍼블리싱까지 경험을 하게 되는거 같다......