Vue | vue-chart-3 사용하기

Chart.js 만을 사용해서 차트를 사용 해보려고 했는데
뜨기는 하는데 update가 안되서 한참 고민을 하다가 결국에 vue-chart-3으로 바꿨습니다.
update 도 간단하게 되고 좋네요.
설치
yarn add vue-chart-3 chart.js이미 chart.js 가 깔린 경우는 깔지 않아도됩니다.
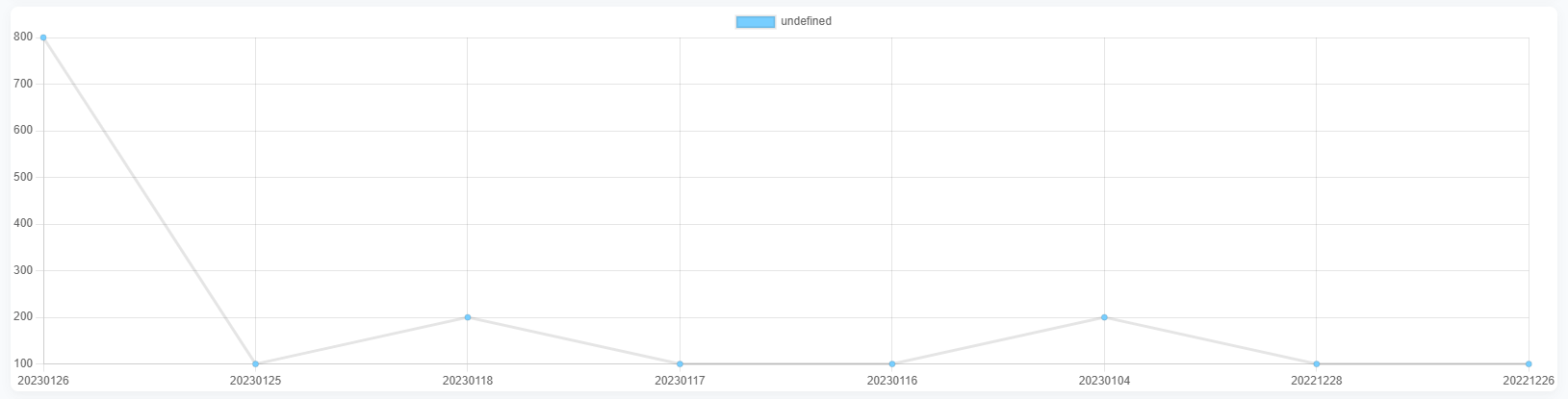
표 삽입 방법
<template>
<LineChart ref="doughnutRef" :chartData="testData" />
</template>template 을 작성 해줍니다.
import { defineComponent } from 'vue';
import { DoughnutChart } from 'vue-chart-3';
import { Chart, registerables } from "chart.js";
Chart.register(...registerables);
export default defineComponent({
name: 'Home',
components: { DoughnutChart },
setup() {
const testData = {
labels: ['Paris', 'Nîmes', 'Toulon', 'Perpignan', 'Autre'],
datasets: [
{
data: [30, 40, 60, 70, 5],
backgroundColor: ['#77CEFF', '#0079AF', '#123E6B', '#97B0C4', '#A5C8ED'],
},
],
};
return { testData };
},
});스크립트 쪽에 이렇게 삽입해주시면 됩니다.
이 부분은 예시로 나와있기 때문에 예시를 참고하셔도 됩니다.
아마 설치만 제대로 되었다면 여기서 표는 정상적으로 나올 것입니다.
문제는 update 를 했을때 바로 적용이 되어야 한다는 부분입니다.
<button @click="updateData">버튼</button>템플릿에 해당 부분을 추가해줍니다.
setup() {
const data = ref([30, 40, 60, 70, 5]);
const doughnutRef = ref();
const options = ref({
responsive: true,
plugins: {
legend: {
position: 'top',
},
title: {
display: true,
text: 'Chart.js Doughnut Chart',
},
},
});
const testData = computed(() => ({
labels: ['Paris', 'Nîmes', 'Toulon', 'Perpignan', 'Autre'],
datasets: [
{
data: data.value,
backgroundColor: ['#77CEFF', '#0079AF', '#123E6B', '#97B0C4', '#A5C8ED'],
},
],
}));
function updateData() {
//어떠한 작업
// data.value = ???
}
return { testData, updateData, doughnutRef, options };
},setup() 부분을 변경해줬습니다.
const data = ref([30, 40, 60, 70, 5]);이건 기존에 setup함수 내부에 있는 testData 의 data 부분을 분리한거라고 보시면 됩니다.
만약 데이터를 분리한다면 data와 동일한 방법으로 분리해주시면 됩니다.
ref 안에 data의 값을 넣어준 경우 이는 data.value 로 접근이 됩니다.
클릭을 했을 때 수정이 되게 하려면 updateData 의 함수 부분만 바꿔주면 됩니다.
클릭 함수명을 바꿔도 제일 아랫줄의 return 부분의 함수명만 제대로 바꿔주면 정상동작 합니다.
혹시나 저처럼 모르실 분을 위해
표 상단에

이건 범례라고 한다네요.
const options = ref({
responsive: true,
plugins: {
legend: {
display : false,
},
},
});이렇게 추가해주면 사라집니다.
https://vue-chart-3.netlify.app/
vue-chart-3
📊 A simple wrapper around Chart.js 3 for Vue 2 & 3
vue-chart-3.netlify.app
해당 링크에서 참고를 하면 됩니다.